エフェクト用メッシュの作り方 ~Cylinder編~
今回は汎用性の高いシリンダー状のメッシュを作ってみます。
そのままビームなどに使えると思うので是非チャレンジしてみてください!
YouTubeの方でも解説してみました。

大まかな作業としては、
①基本となるメッシュを構成
②Pivotの設定
③UVの設定
④頂点カラーの設定
という感じです。
①まず、MAYAを立ち上げます。
②【環境設定】グリッドを広げて編集しやすくします。
基本的にモデリングソフトで作るメッシュの大きさは統一することを推奨します
(インポート先で大きさを合わせるのは面倒なので・・・)
MAYAのグリッドは1タイルが1センチだったはずです。
UE4上ではメッシュを1メートルくらいの大きさに統一しておきたいので、MAYAのグリッドは1辺を100センチにしておくと作業しやすいと思います。
ディスプレイ>グリッド□
※グリッドと書いてある欄の右端の□を押してグリッド設定をします。


これで適用します。
ーーー↑どんなメッシュを作る場合でもここまではいつも通りの手順でやってます↑ーーー
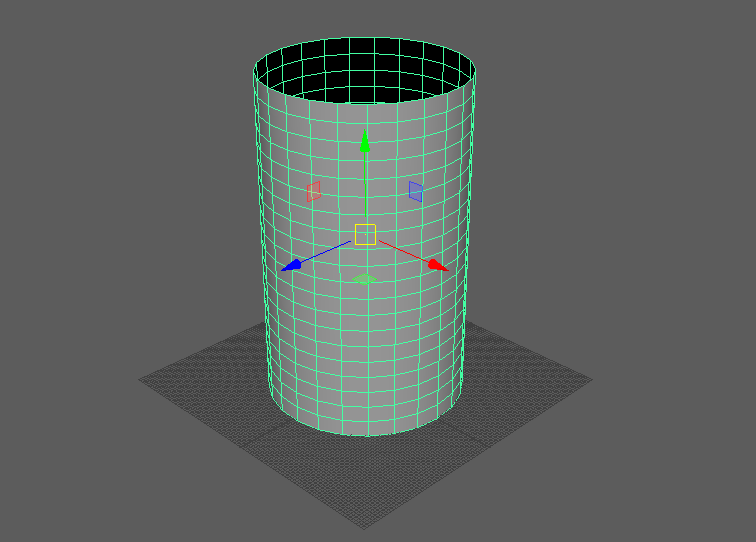
③円柱を作成します。
作成>ポリゴン プリミティブ>円柱□

作成する円柱の設定ですが、高さは100で決定です。
前述した通り、ゲームエンジン上で1メートルをデフォルトにするためです。とりあえず、作るメッシュの一番長い部分を100センチにするといいです。
半径は適度に30センチ。
軸の分割数は、円周が滑らかに見えればいいので25くらい。

これで適用します。
④上と下の面を削除する。
このエフェクト用メッシュは筒状にしなくてはいけないので、両底の不要な面は削除します。
1、メッシュを選択した状態で、右クリック維持>フェース


これでメッシュの面を選択できる状態になりました。
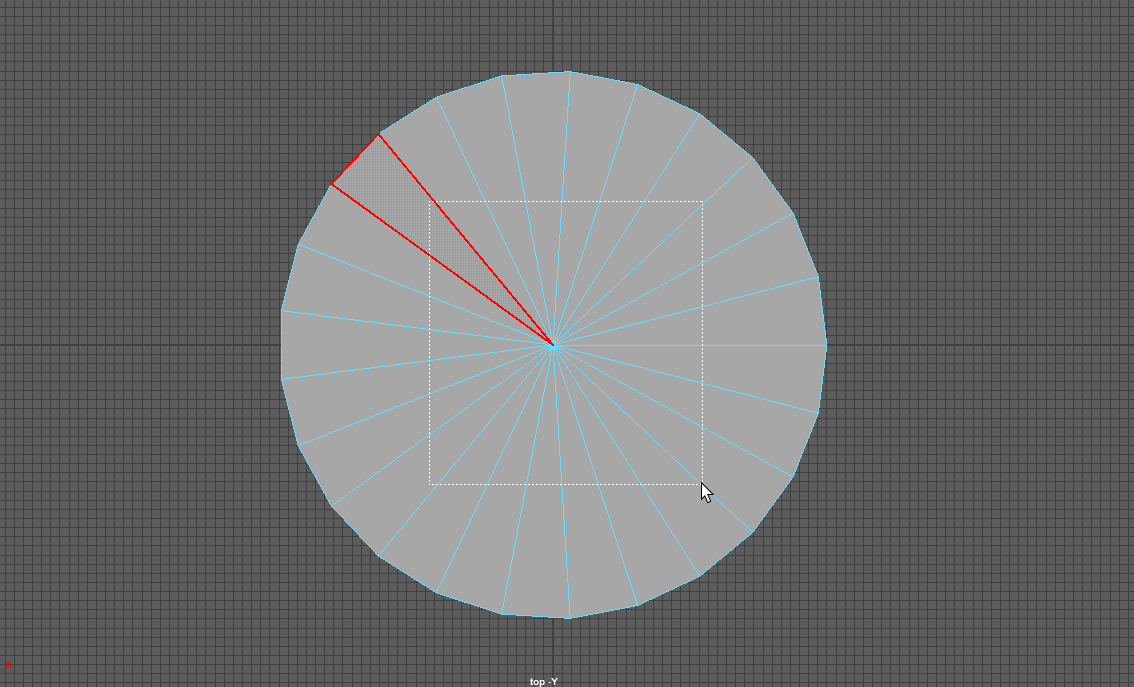
2、スペースキーを押した状態から右クリック維持>上面ビュー


これで真上からメッシュを見下ろした状態になります。面を選択しやすくするために視点を変えました。
3、範囲選択で面を削除する
※全部を囲うように選択すると側面まで消えてしまうので注意!


削除すると、上面と下面の両方が消えているはずです。
確認できたら、パースビューに戻してください。
(スペースキー押したまま右クリックでパースビューを選択する)

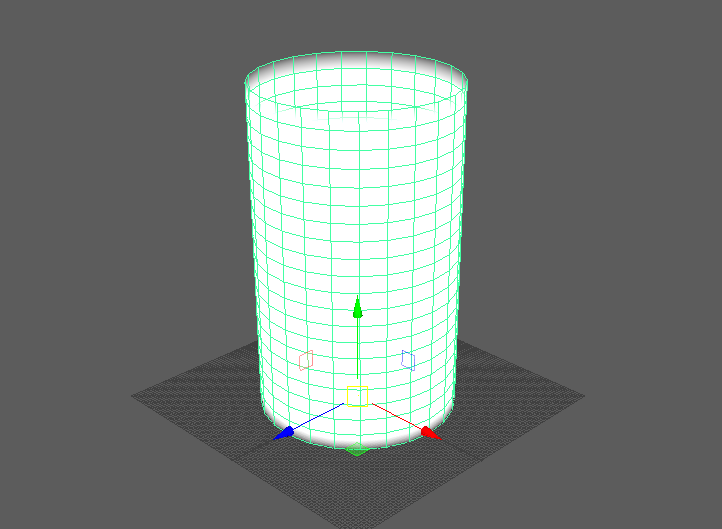
⑤Pivotを調整する。
1.編集しやすいようにメッシュの位置をグリッド上部へ移動させます。
メッシュを選択>移動Yを50にする


2、Pivotを底面の中心に移動させます。
wキーを押して、移動ツールを表示させます。

Insertキーを押したまま矢印を動かすとPivotを移動できます。

Jキーを押したまま矢印を動かすとグリッド単位で編集できます。
また、左面ビューに切り替えて真横から見れば編集しやすくなります。

※即座にPivotを合わせたいときは、メッシュの頂点、辺、面にカーソルを合わせると赤く表示されるのでそれにピッタリ合わせることもできます。
これでPivotの設定が完了しました。
パースビューに戻します。
④UVを設定する
1、メッシュを選択した状態で、UV>UVエディタ


UV編集ウィンドウが出てきます。
2、UVエディタのウィンドウから、修正>正規化□


座標(1,1)の範囲にピッタリはまれば成功です。
もし、位置がずれていたら移動モードで正確な位置に手動で合わせてください。
Aキーで選択中のUVをフォーカスできます。見失ったときに便利です。

3、UVの向きが合っているか確認する
エッジ選択に切り替えて、メッシュ側でカーソルを滑らせてみると、UVエディタの方も連動して確認することができます。


メッシュ上下のエッジがUVエディタ側でも上下になっていればOKです。
UVエディタは適用など無いのでそのままウィンドウを閉じても問題ありません。
⑤頂点カラーを設定する。
1、まず、メッシュ全体の頂点アルファを1にする。
頂点選択モードに切り替えて、メッシュ全体の頂点を選択します。


メッシュ表示>カラーの適用□

アルファ値を1にします。

これで適用します。メッシュ全体の不透明度が1になりました。
2、次にメッシュの両端の頂点を選択し、カラーの適用でアルファ値を0にします。


メッシュ表示>表示カラー アトリビュートの切り替え


これでメッシュの頂点カラーを色で確認することができます。アルファ値が1の場所は白く、0は透明になっているはずです。
これをExportすれば完成!