エフェクト用メッシュの作成~Spiral編~
今回作るメッシュは、風や衝撃波によく使われる形状のものです。
Spiral(スパイラル)と呼ぶことにします。
作り方の特徴は、アニメーション遷移でメッシュを構成するという方法です。

動画でも解説しています!
大まかな作業としては、
①基本となるメッシュを構成(今回はここが大変)
②UVの設定
③Pivotの設定
※④頂点カラーの設定(ここでは省略しますので、やり方については他ページを参照してください。)
①まず、MAYAを立ち上げます。
②【環境設定】グリッドを広げて編集しやすくします。
基本的にモデリングソフトで作るメッシュの大きさは統一することを推奨します
(インポート先で大きさを合わせるのは面倒なので・・・)
MAYAのグリッドは1タイルが1センチだったはずです。
UE4上ではメッシュを1メートルくらいの大きさに統一しておきたいので、MAYAのグリッドは1辺を100センチにしておくと作業しやすいと思います。
ディスプレイ>グリッド□
※グリッドと書いてある欄の右端の□を押してグリッド設定をします。


これで適用します。
ーーー↑どんなメッシュを作る場合でもここまではいつも通りの手順でやってます↑ーーー
③基本となるメッシュを構成
作成>カーブツール>cvカーブツール □

CVカーブ設定は下の通り。

④点を2つ打ち、辺にする。
上面ビューに切り替えると点が打ちやすいです。
16センチほどの長さにします。グリッド1単位=1センチです。

右クリック長押し>ツール完了
これで辺が完成しました。
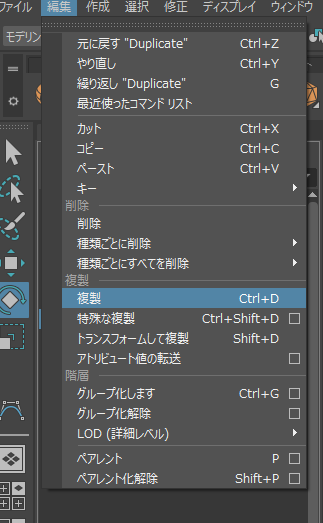
⑤辺を複製して、90度回転させる。


※Jキーを押しながら回転させると、ピッタリ編集できます。
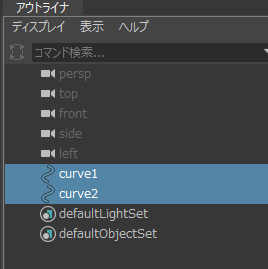
⑥2つの辺を1つのグループにまとめる。
2つの辺を選択する。

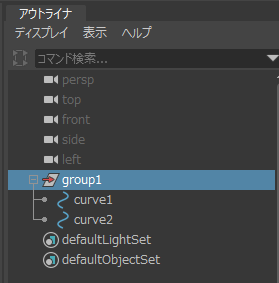
Ⅽtrl+Gキーでグループ化にする。

グループ化にすることで、親と子の関係性を持たせることが出来ます。
⑦グループ内の2つの辺を下図のように移動する。


これでアニメーションの始点となる座標のセットが出来ました。
⑧アニメーションのキーフレームを打つ。
まず、フレームレートを60fpsに切り替えます。
滑らかなカーブを作りたいので、30fpsよりも60fpsの方が適しています。

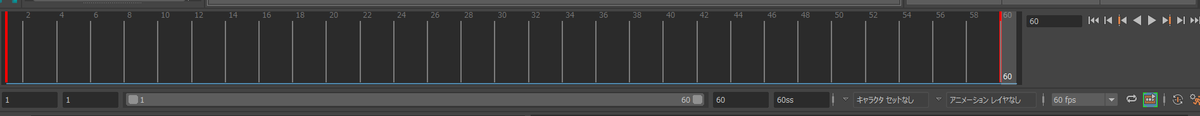
次にタイムラインの幅を1から60にセットします。
(下のバーの両端の数値を1と60にする)

2つの辺を選択状態のまま、カーソルをタイムラインの1フレーム目に合わせてSキーを押します。

すると、上図のように赤色の印が1フレーム目に表示されます。これで現在の座標が1フレーム目に登録されてますよという証になります。
次に終点となる座標を設定します。

高さを-9から30に上げました。

始点と同じ要領で、60フレーム目に目盛を合わせて現在の座標を登録します。

次は、大きさの設定をします。
完成形は、先っぽが細くて中腹が太くなっています。
つまり、30フレーム目にそのままキーを打ち、始点と終点のスケールを小さく設定すれば良さそうです。
始点と終点のスケールは0.3程度に設定しました。
30フレーム目はスケール1のままです。

現在、8フレーム目を見てみるとスケール値が0.4くらいになってますが、もう少し太くしたいので0.5くらいに編集します。
8フレームを編集したことで、同じように太くしなければいけないのが52フレーム目です。
52フレーム目もスケール値を0.5くらいにしておきます。

次に、グループのアニメーションを設定します。
グループを選択します。

アニメーションの1フレーム目はそのまま登録します。
終点の60フレーム目は、角度を-360に設定して登録します。

これでアニメーションのキー登録が完了しました。
実際にタイムラインの目盛りをスライドさせてみると、十字が回りながら拡縮してるはずです。
⑨アニメーションスイープでメッシュを生成する。
スペースキー長押しで視覚化を選択

アニメーションスイープの作成 □(ツール編集)

オプション設定をする(下図参照)

こんな感じになればOK

⑩メッシュのフォーマットをCVに切り替える。
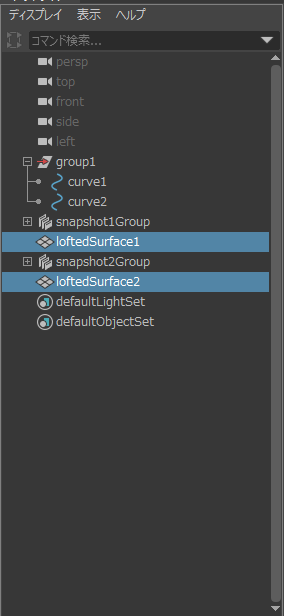
現在のメッシュは下図のように2つあります。

両方選択した状態で、nurvusTessellateのフォーマットをCVに切り替えます。

⑫UV展開する。
2つのメッシュを結合する前にUV展開を済ませておきます。
1つのメッシュを選択した状態で、UV>UVエディタを選択

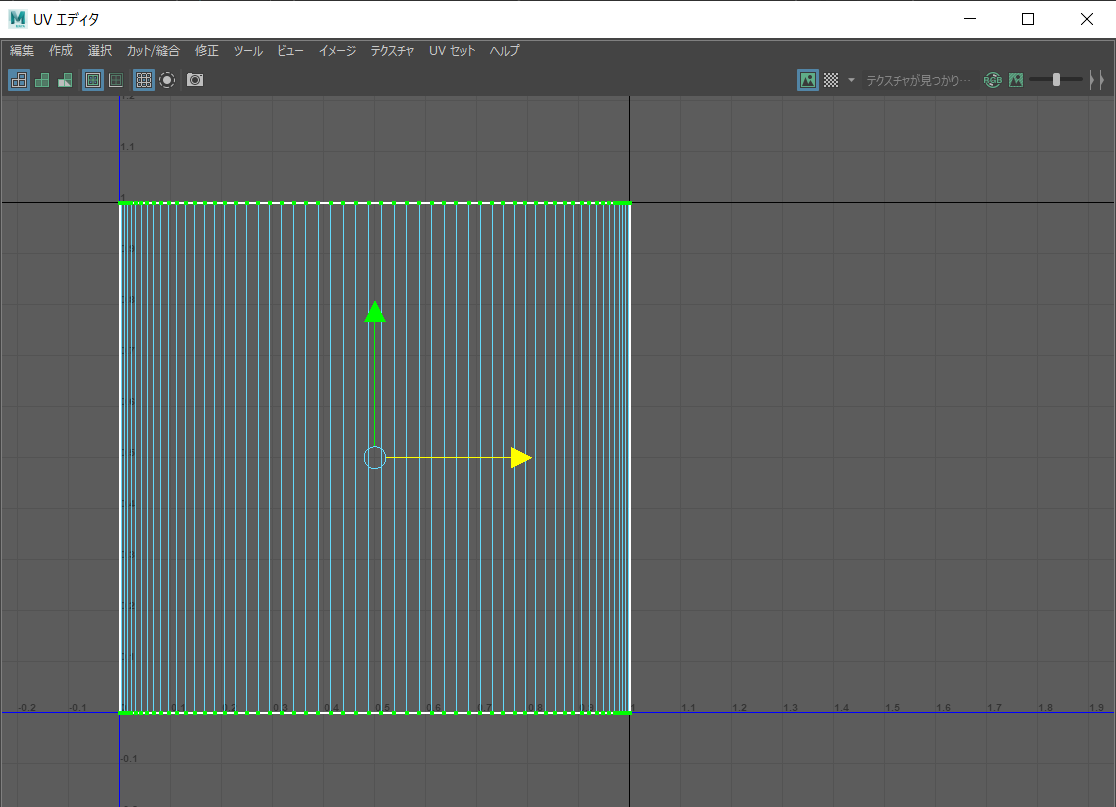
UVエディタを開くと、下図のような感じになってるので正規化をする必要があります。

UVエディタウィンドウの
修正>正規化 □を選択

正規化ツールを編集

正規化を適用し、Aキー押します。
すると、選択中のUVにフォーカスされます。

こいつを適切なUV座標に移動させます。
視野を広げるとUVがどこにいるのか分かると思います。
UV選択に切り替えます。

選択するときは、範囲選択するとやりやすい。

適切な場所に移動させます。


Aキーを押してフォーカスします。
下図のように、原点と(1,1)の範囲にはめ込みます。ここがUVの適切な位置です。

今の状態だと、おかしなUVの角度になってるので90度半時計周りに回転させます。
(なぜ、角度が間違っているの?と思う方は別のページで解説してるのでご参照ください)

これでUVの設定が完了しました。
もう一つのメッシュも同じ要領でUV設定を行います。
⑬メッシュを結合させる。
2つのメッシュのUV展開が終わったら、メッシュを2つ選択した状態で結合します。
メッシュ>結合


⑭Pivotを編集する。
今回は、Pivotを原点に設定します。
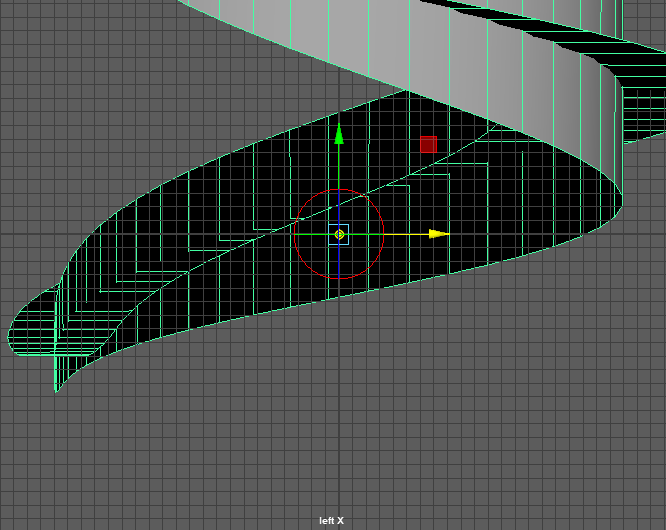
Insertキーを押しっぱなしでPivotを編集できます。

左面ビューに切り替えて、編集しやすく。


これで完成です。
頂点カラーを編集してもいいかもしれないですね。やり方は他ページを参照してください。