エフェクト用メッシュの作成~Ring編~
今回作るメッシュは、リング型のメッシュです。
穴が空いた円形とも言えますが、作り方としてはそれなりに独特な気がします。

大まかな作業としては、
①基本となるメッシュを構成
②UVの設定
③頂点カラーの設定
①まず、MAYAを立ち上げます。
②【環境設定】グリッドを広げて編集しやすくします。
基本的にモデリングソフトで作るメッシュの大きさは統一することを推奨します
(インポート先で大きさを合わせるのは面倒なので・・・)
MAYAのグリッドは1タイルが1センチだったはずです。
UE4上ではメッシュを1メートルくらいの大きさに統一しておきたいので、MAYAのグリッドは1辺を100センチにしておくと作業しやすいと思います。
ディスプレイ>グリッド□
※グリッドと書いてある欄の右端の□を押してグリッド設定をします。


これで適用します。
ーーー↑どんなメッシュを作る場合でもここまではいつも通りの手順でやってます↑ーーー
③基本となるメッシュを構成
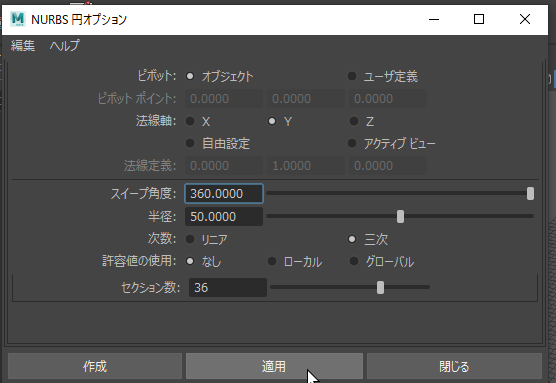
作成>ポリゴンプリミティブ>円 □

設定は以下の通り。
半径50と半径15の円を適用して作ります。


セクション数は36くらいにしておきます。
「滑らかな弧はだいたい36セクション」と覚えています。

この時点で分かる人はもう分かると思います。
今回のリング型メッシュは、2つの円のエッジ間に面を張るというやり方です。
ここから早速、面を張り工程になります。
2つの円を選択した状態で、サーフェス>ロフト □ でメッシュを張ります。

ロフトの設定は以下の通り。
セクションスパンは2
出力ジオメトリはポリゴン
タイプは四角


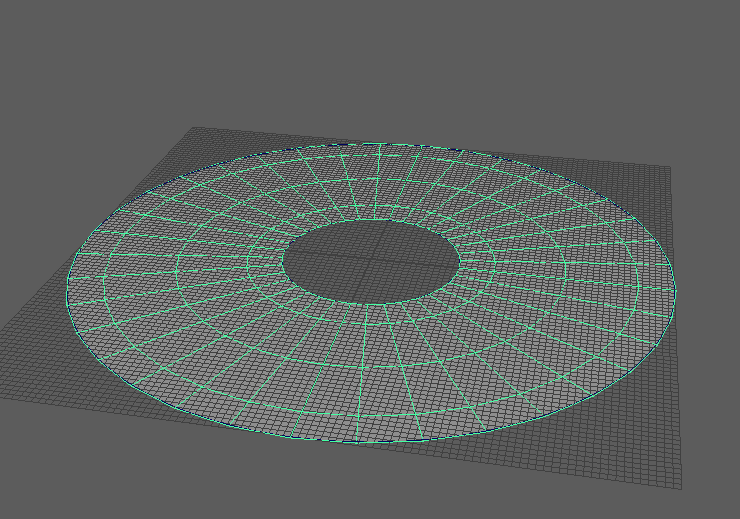
ロフトで生成されたメッシュを選択します。

チャネルボックス/レイヤエディタから、入力の項目にあるnurvusTessellate1のフォーマットをCVに切り替えます。

これでポリゴンの並び方などが修正されました。

④UVを設定する。
UV>UVエディタ

現在のUVはこんな感じです。

これを修正します。
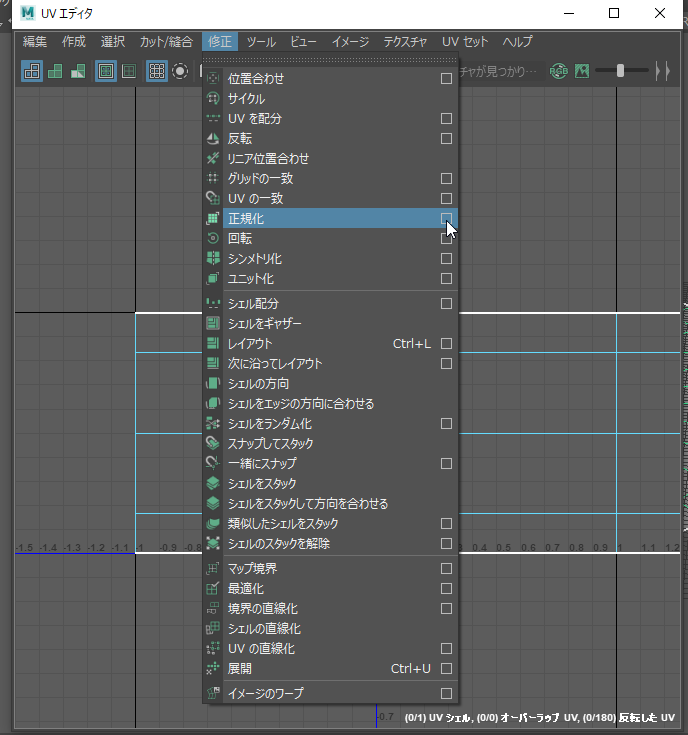
UVエディタ内の、修正>正規化 □

正規化の設定は以下の通り。

正規化を行うと、どこかに消えてしまいました。

こんなときは、Aキーを押してフォーカスします。

画面を広げると、全体図のどこにUVが行ってしまったのか分かりますね。
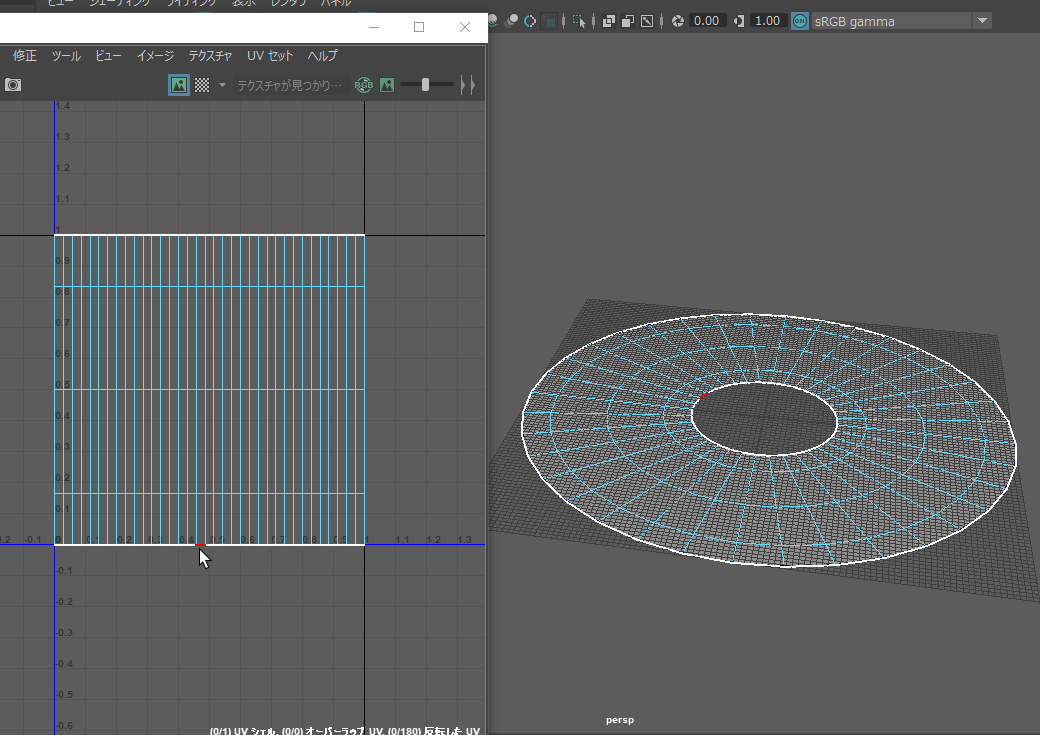
こいつを座標の原点に移動させてやります。

まず、選択をUVに切り替えます。

範囲選択でUVを全選択し、Wキーで移動ツールを呼び出して位置を調整します。


原点まで移動します。Jキー押しっぱ移動でカクカク操作できます。

位置は適切ですが、角度が適切かどうか分からないので確認します。
確認の仕方は、エッジ選択に切り替えて、UVエディタ内で選択したエッジがメッシュ側でも想定した場所になっていればOK。
今回は適切だったので修正しなくて大丈夫でした。

これでUVの調整が完了しました。
⑤頂点カラーを設定する。
このページのトップにある完成図を見ると、メッシュの外縁と内縁が黒くなってます。
つまり、黒いところは不透明度が0ということになります。
まずは、すべての頂点を一旦不透明にします。
頂点選択に切り替えます。


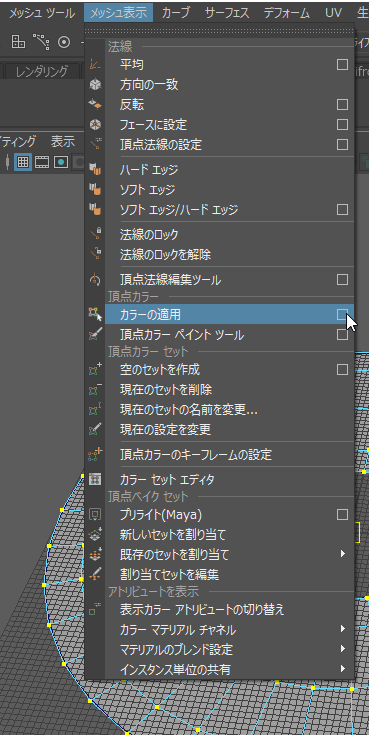
メッシュ表示>カラーの適用 □


これですべての頂点のアルファ値が1になりました。つまり、まったく透けていない状態です。
ここから、透明にしたい部分の頂点を0にしていきましょうという話です。
透明にしたい部分の頂点を選択します。
まずは、内側の縁の頂点から作業します。

カラーの適用から、アルファ値を0にして適用します。

これで内側が透明になりました。
次に外側の縁の頂点も同じようにしていきます。

完成です!
